Buttons
Add stylised buttons to create navigation points throughout your Companion App.
Overview
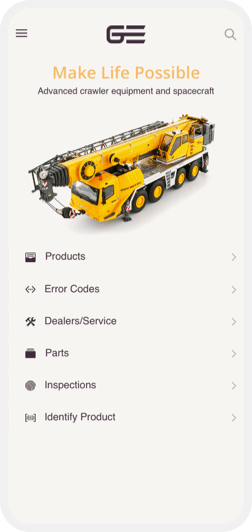
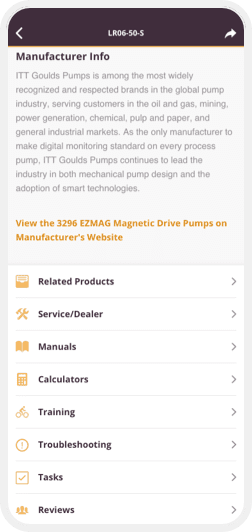
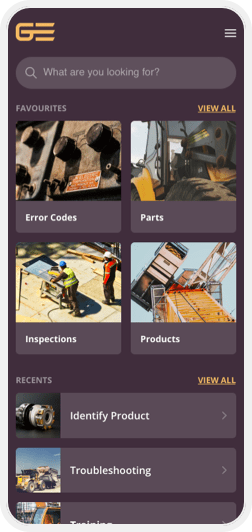
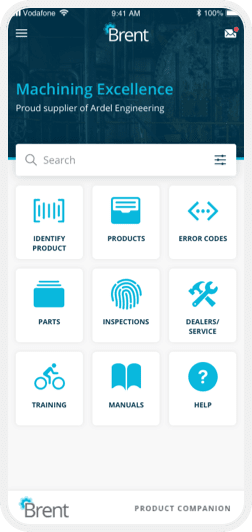
Buttons allow your users to navigate from one screen to another or perform specific actions. You can add single or groups of buttons and style with images, icons and your brand colours and style guide.
Usage
Add Buttons to your screens to allow users to navigate to another specific page. Buttons can be configured to target all types of pages. When targeting List pages you can set the target content by Categories or Groups. Alternatively you can use Content Tags to show specific details related to the Content they are navigating from.
Tips
- Place buttons on your screens where they would make most sense to the user.
- Use labels that inform the user of the expected action if they were to select.
- Use Button Grids to group your Buttons and create multiple rows and/or columns of Buttons.
Next Steps
If you have not yet created your free trial of Caddify sign up today, add a page or two via the point and click composer, and then add some Buttons to move from screen to screen.
If you are already creating your Companion App check out our tutorials to learn how to create and style your own Buttons.